こんにちは じんじょ(@jinjolifeshift) です。
「ブロガー向けおすすめアプリ10選」第1回。今回ご紹介するアプリは、プラグイン “WP ULike” です。
ブログ執筆は、とても孤独な作業。そんな中、読者の「いいね」は確実にあなたのモチベーションを高めてくれます。
記事後半では、 概論として「ブログの始め方」も解説します。(2021年3月版)
前の記事「ブログ執筆のお役立ちツール10選」はこちら:
 【ブロガー向けおすすめアプリ集】ブログ執筆のお役立ちツール10選(2021年3月版)
【ブロガー向けおすすめアプリ集】ブログ執筆のお役立ちツール10選(2021年3月版)
目次
「いいね」ボタンが設置できる無料プラグイン “WP ULike”
最近、周りでブログを始める方が増えてきました。
そこで備忘録もかねて、今回からブログ初心者向けに、わたしが使っているおすすめアプリを紹介していきます。

もし、「もっと良い方法があるよー!」という情報をお持ち方は、Twitterやコメントでぜひ教えていただけると嬉しいです。
また副題にあるように、本シリーズでは「ブログの始め方」から「ブログを造り込む」までの一連の流れも、補足としておさらいできればなぁと考えています。
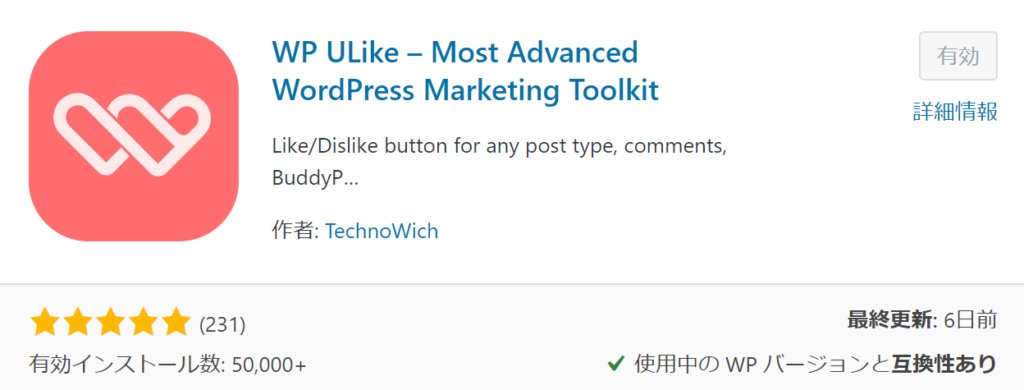
第1回の今回ご紹介するアプリは、こちら “WP ULike”。

WP ULikeは、読者向けの「いいね」ボタンが設置できる、シンプルな無料プラグインです。
こちらのように、ソフトウェアを有効にするだけで、自動ですべての記事に「いいね」ボタンが設置されます。

読者の「いいね」で勇気100倍!
ブログ執筆って、本当に孤独な作業なんですよね。
特に最初のころは、せっかく書いた記事でも、誰も読んでくれません。
検索流入0は当たり前、毎日自分以外のPV0(PV: Page View)も当たり前。
よく、「砂漠の真ん中にお店を建てるようなもの」と例えられたりします。

なかなか、言い得て妙ですよね。
砂漠の真ん中にひっそりとオープンしたお店は、まずその存在が知れ渡るまで、相応の時間がかかります。
はじめてしばらくは辛抱が必要ですが、そんなあなたのモチベーションを高めてくれるのが、この「いいね」ボタンです。
まだ書き慣れていないうちは、記事を書くのにやたらめったら時間がかかります。場合によっては、数日どころか、数週間かけて一つの記事を書くことも。
そんな手塩にかけて育てた “我が子” に、「いいね」が一つ付くだけで、ブロガーは大きな勇気が湧いてきます。
あぁ、、、この子は誰かに読んでもらえたんだなぁと。
それは顔も名前もわからない「誰か」ですが、どこかで確かに実在しているリアルな「誰か」。
自分の記事が、その方の心を、ほんの少しでも揺り動かすことが出来たのだとすれば、まさしく「ブロガー冥利に尽きる」というもの。
執筆にかけたすべての労力が報われる気がするものです(わたしだけ…ではないですよね?笑)。
「いいね」ボタンは、間違いなくあなたのモチベーションを高めてくれます。
ぜひ導入を検討してみていただけると、嬉しいです。
WP ULike の設定方法
WP ULikeの使い方は、いたってシンプルです。
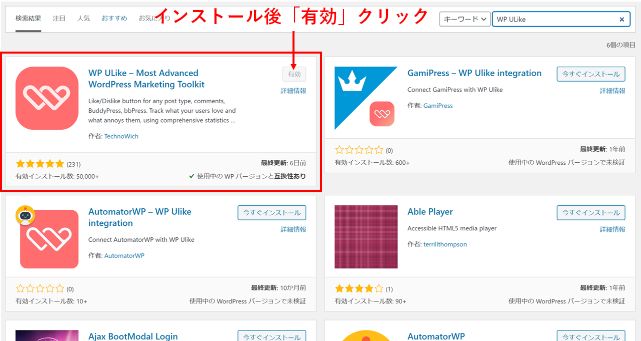
「Wordpress管理画面」▶「プラグイン」▶「新規追加」
より、“WP Ulike”を検索し、インストールします。
その後、「有効」ボタンをクリックしてください。

以上で、事前準備は完了です。
WordPress管理画面のタブに「WP ULike」が追加されるので、そちらより設定を行います。
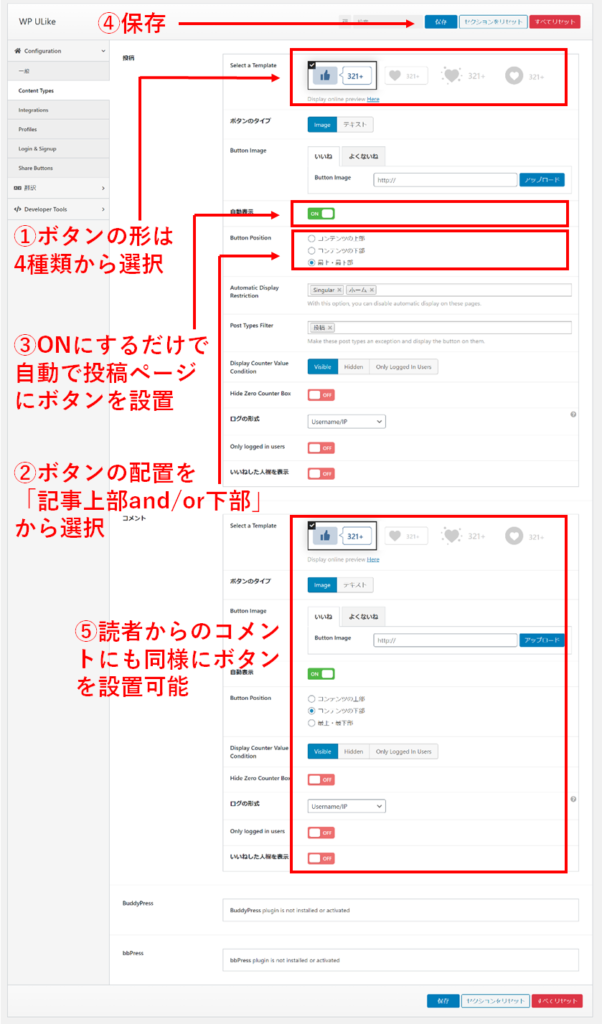
細かい仕様を気ににされないのであれば、いじるのは「Configuration」の中にある「Content Types」のみで十分です。

① 4種類からボタンのデザインを選択
② ボタンの配置を「記事上部 and/or 下部」から選択
③ 自動表示を「ON」(すべてのページに自動でボタンが設置されます)
④ 以上の設定を「保存」
これで、設定は完了です。簡単ですね
実際の投稿ページに、「いいね」ボタンが設置されたことをご確認ください。
また、⑤で「読者からのコメント」にも同様に「いいね」ボタンを設置することも出来ます。
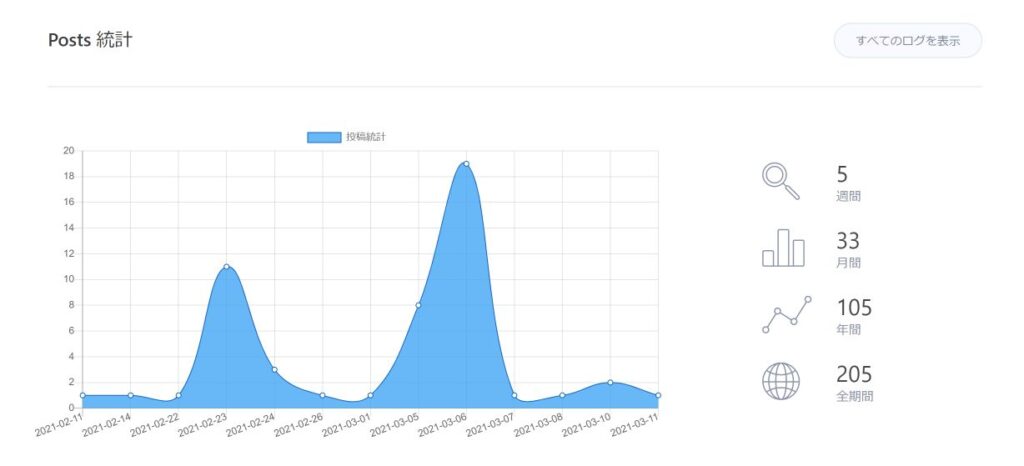
おまけ的な機能ですが、「統計」タブから「いいね」の集計結果も閲覧することができます。

他にも、以下のような機能があるようです。
- お好きな画像をボタンとして使ったり
- 特定のページにのみボタンを設置したり
- CSS(Webページデザイン用のコード)でボタンをカスタマイズ出来たり
詳しい解説記事はWeb上にたくさんありますので、よろしければいろいろ試してみてくださいね。
補足:独自ドメインブログの始め方「概論」
さて、記事の後半では、プラグインを入れるよりももっと前の段階の方、「ブログを始めたいけどよくわからなくて、、、」という方に向けて、ブログの始め方を「概説」します。
世の中には、ブログの始め方に関する素晴らしいコンテンツがごまんとありますので、わたしが書くのはあくまで「概論」です。
以降の記事を読めば、初心者の方でも「ブログ執筆の全体像」を理解していただけると思います。
まず、ブログを始めるときの、大まかな流れは以下のようになります。
- サーバーと契約
- 独自ドメインの購入
- WordPressインストール
- テーマの選定
- 最低限のプラグイン導入
はじめての方には、わからない単語だらけですよね。
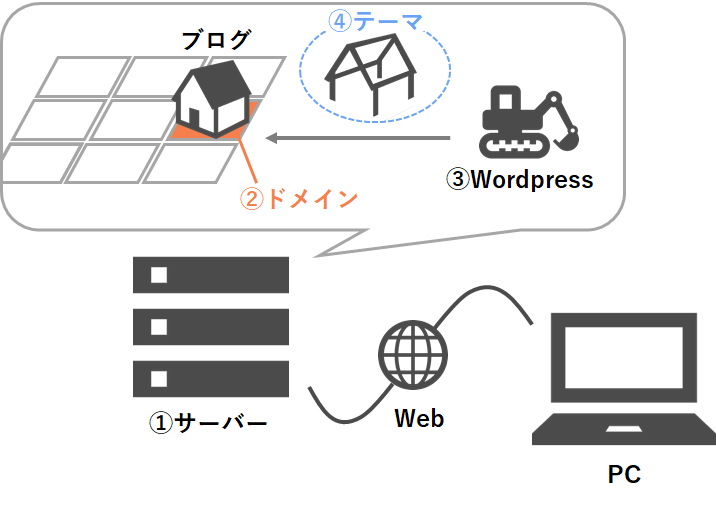
- サーバー
- ドメイン
- WordPress
- テーマ
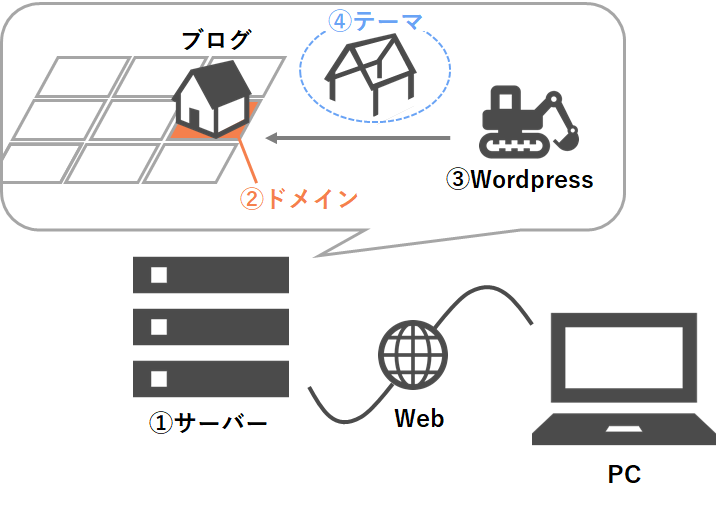
これらはわたしの中で、下図のようなイメージです。

以下、順番に説明をしていきます。
① サーバーとの契約 ~ブログのデータってどこに保存されてるの?~
そもそも、あなたが書いたブログ記事のデータはどこに収納されているのでしょうか?
自分のパソコンの中?
いえ、違います。
もしあなたのパソコンの中にブログデータが入っているとすると、電源を落としてしまったら、外部の人はあなたのブログにアクセスできなくなってしまいますよね?
そのため、ブログ執筆に先立ってまず初めにやることとして、24時間稼働し続けるコンピュータに、ブログデータの保管用スペースを貸してもらう必要があるのです。
この相手側のコンピュータのことを「サーバー」と言います。
通常は、サーバーには場所代を支払います。土地の使用料みたいなイメージですね。
「① サーバーと契約する」目的は、データの収納場所を借りることにあるのです。
② 独自ドメインの購入 ~オリジナルの住所を手に入れよう~
使用できるデータ格納場所は、サーバーから割り当てられたものです。ただし、その場所を示す番地は、数字が羅列されただけの無味乾燥なもの。
これではちょいとばかし寂しいですね。
読者があなたのブログを探し当てるのにも不便です。
実は、このデータ格納場所には、好きな「地名」を付けられるのです。

我が家(ブログ)を建てるこの場所を、「じんじょ町じんじょ1丁目」と名付けよう!
みたいなイメージです。
この「じんじょ町じんじょ1丁目」が「 ドメイン 」に相当します。
より正確に言うと、わたしのブログの場合、URLの中の “jinjolifeshift.com” がドメインに相当します。
このドメインには1つ注意点があって、「他の人と同じ名前を付けることはできない」という決まりがあるのです。要は、早い者勝ちです。
まだ誰も使っていないドメインを探して、使用する権利を購入する。
これが、「② 独自ドメインを購入」するという意味です。
③ WordPressのインストール ~プログラミングが出来なくても大丈夫~
ブログを作るための場所は確保したし、地名も決めた。
いよいよ作り始めるぞ!
となったとして、あなたは、はたと困ります。

さて、家(ブログ)ってどうやって建てるんだろう?
ブログをはじめとしたWebページは、HTML、CSS、PHP、JavaScriptなどのプログラミング言語で書かれています。(注:厳密に言うと、HTMLやCSSはプログラミング言語には該当しません。)
「ブログを始めるだけでてんやわんやなのに、プログラミングなんてできるわけないよー!」
という方でも心配いりません。やっと出番が回ってきました。「 WordPress」 の登場です。
WordPressは、ソフトウェアの名称です。WordPressを使えば、HTMLやCSSの扱いに不慣れな初心者でも、簡単にWebサイトを作ることが出来るのです。
経験豊富な大工さんのような、ショベルカーをはじめとした建築機械のような、とにかく便利な奴なのです(そして、この例えから類推できるように、素人でも扱えるとはいえ、使いこなすにはある程度の修練が必要です)。
通常は、サーバーのレンタルスペースにインストールして使います。
これが、「③ WordPress をインストール」する意味です。
④ テーマの選定 ~デザインパッケージを利用しよう~
家を建てる方法はわかったけれど、実際に作り始めるには「図面」が必要ですよね。
初心者の自分に、設計なんてできるかな?
おっしゃる通り、Webページのデザインやレイアウトをゼロから作るのは、初心者には少々荷が重い話です。
そんなときに役立つのが「テーマ」です。
テーマとは、家でいうとその骨組みのようなもの。
- どんなレイアウトにすれば見栄えが良いだろう?
- どんなデザインにすればキレイに見えるだろう?
そんなあなたに対し「テーマ」は、必要最低限のレイアウトやデザインを提供してくれるのです。
テーマを使えば、ブログを立ち上げたばかりでも、それなりに見栄えの整ったWebサイトが出来上がります。
慣れてくれば、自由に好みの装飾を加えて、ブログをより自分好みのものに仕上げていけば良いでしょう。
テーマには、無料のものから有料のものまで、数多くの種類が用意されています。
ご自身のお好みの「④ テーマを選定」し、素敵なブログを作り上げてくださいね。

⑤ 最低限のプラグイン導入 ~セキュリティ・バックアップは万全に~
土地を調達し、建築機材を用意して、デザイナーお墨付きの骨組みに沿って、はじめてのブログが完成!
さぁ、いざ執筆!!
…とその前に、もう一つやらなくてはいけないことがあります。
それが、「⑤ 必要最低限のプラグイン導入」です。
冒頭で説明した通り、プラグインはWordPress上で動く、機能拡張ソフトのことでしたね。
- セキュリティ対策用プラグイン
- バックアップ用プラグイン
上記の2つは、執筆前にしっかり導入しておくことをオススメします。
バックアップというのは、もしものときのために、記事を含めたデータを別の場所に保管しておくことを言います。
わたし自身ブログを始めたばかりのころ、WordPressの設定をいじっているうちに、何かの拍子で書いた記事がすべて吹っ飛んでしまった経験があります。
思い返してみてもなぜそんなことになったのか、未だによくわかりません。
まだ5記事くらいだったからよかったものの、記憶を頼りに書き直しているときの悲痛な気持ちは、未だに心に沁みついています…
わたしはバックアップ用のプラグインとして、“UpdraftPlus” というソフトを導入しています。

使い方や設定方法は、Web上には解説サイトがたくさんあります。ぜひ、Google先生に尋ねてみてください。
わたしの場合、その他の最低限入れるべきプラグインは、リベラルアーツ大学のYouTube動画「スキルアップチャンネル」に倣って、選定しています。

こちら、ブログの始め方を1から丁寧に解説してくれている、大変親切なYouTubeチャンネルです。
わたしもブログを立ち上げる際に、こちらの動画のお世話になりました。
更新日が新しくなっているので、コンテンツも刷新されているようですね。
Web界隈は、情報の移り変わりが本当に早いので、初心者にはとてもありがたいことだと思います。
「ブログの始め方」に関する詳細な手順は、ブロガーであれば誰でもご存じであろう、以下のサイトも充実しております。
よろしければご参照くださいませ。
ブログって、ホント楽しい!!
ここまで概論として、「ブログがどういう仕組みで作られるのか」を説明してきました。
なんとなくでも、イメージを掴んでいただけたでしょうか?
この記事が、あなたがブログを始める後押しになれば、とても嬉しく思います。
マネタイズは簡単ではありませんが、文章を「書く」ことは、頭の中を整理することにもつながります。

そして何より、ブログはすべてが「自由」です!
会社員をしていると、納得がいかない部署の方針に、従わざるを得ないことがあります。
上司が決めた「結果ありき」で、進めざるを得ない仕事もある。
一方、なんでも自分の好きなことを、思いのままに発信できるブログの「自由さ」たるや!!
実際にブログを始めてみて、わたしは自分が思っていた以上に、「書く」ことが好きなんだなぁと気づくことが出来ました。
日常生活との向き合い方も、変わります。
「これはブログのネタになるかも」と考えながら過ごしていると、今まで気にも留めなかったことに気付けるようになります。
脳科学的にも、すべての学習において「アウトプット」は必須事項だそうです[1]。
思考を整理する「アウトプット」の場として、ブログへの挑戦は本当にオススメです。
サーバー/テーマ紹介(ConoHa WING/SANGO)
最後に、わたしが利用しているサービスをご紹介します。
どれもブログ開始当初から利用しているものなので、他サービスとの比較はできません。
ただ、いずれも「初心者にもオススメ」のものとして選定し、これまで大きな不満なく使えていますので、よろしければご検討ください。
ConoHa WING
わたしは、「ConoHa WING」というレンタルサーバーを利用しています。

上述した、リベ大「スキルアップチャンネル」でも紹介されているものです。
サーバーへのWordPressインストールなど、初心者向けのマニュアルも丁寧です。
年間のサーバー利用料として、1万円弱を支払っています。
利用者も多いため、使い方で困ったときにWebで簡単に情報を収集することもできます。
SANGO
テーマは、「SANGO」という有料テーマを使用しています。

こちらのテーマは、ConoHa WINGで契約をした際、セットプランとして「追加購入」を提案され、当時はあまり深く考えずに買ってしまいました(笑)。
ですが、今のデザインを気に入っていますし、結果オーライで良い買い物ができたかなと思っています。
2021年3月現在も、ConoHa WING利用者には「1,000円の割引プラン」が用意されているようです。

テーマは使うもの次第で、ブログの印象はだいぶ変わってきます。
主観的なイメージですが、SANGOはどことなく「ふんわり優しい」雰囲気。
有料テーマであるJIN、SWELL、AFFINGER5などの他、無料テーマではCocoonが有名でしょうか。
ぜひ、ご自身の好みに合ったテーマを選んでみてくださいね。
デザインの好みに加えて、Webページの表示速度も、読者のことを考えると重要な指標の一つです。
真偽のほどはよくわからないのですが、わたしが見た比較サイトでは、SANGOの表示速度は上位に位置していました。
実際、張り付ける画像サイズにさえ気を付けておけば、ページの表示速度にストレスを感じたことはありません。
テーマを比較しているサイトもたくさんありますので、ぜひ検討されてみてください。
[1]『パパは脳研究者 ~子供を育てる脳科学~』池谷裕二 オススメ度 ★★★★☆
最後までご覧いただきありがとうございます!
少しでも、参考になる情報をお届けできれば嬉しいです。
記載した情報の正確さには注意を払っておりますが、もし誤り等お気づきの場合は、コメントなどでご教示いただけますと幸いです。
よろしければ、「イイね」ボタンと、「にほんブログ村」ボタンを押していただけると励みになります。