こんにちは じんじょ です。
今回は、素人ならではの視点で「デザイン」について考えてみました。
記事の後半では、『ノンデザイナーズ・デザインブック』を参照しながら、実生活でも活用できそうな実践的なノウハウをお届けできればと思います!
目次
アップル成功の要因は「デザイン(感性品質)」

あなたは、アップル社成功の要因をご存知でしょうか?
わたしもiPhoneユーザーですが、iPhone、iPad、Apple Watch、、、などなど、数々のイノベーティブな製品を世に送り出してきた、言わずと知れた大企業。時価総額は2兆ドルを超え、日本の国家予算に迫る勢いです。
カリスマ経営者スティーブ・ジョブズの敏腕でここまでの成長を遂げたアップルですが、実はどの製品もアップルが初めて世に出したモノではありません。スマートフォンも、タブレット型PCも、音楽プレイヤーも、元々世の中にあったものです。
後発であるにもかかわらず、なぜアップル製品はこれほどまでに大衆に受け入れられたのか?
その要因の一つが 「デザイン(感性品質)」 です。

スティーブ・ジョブスは、一切の妥協を許さずに製品のデザイン性を極限まで磨き上げました。
旧来製品の「質の低さ」を否定し、自社の経営資源を「デザイン」と「ソフト」に集中させることで、圧倒的な「デザイン性」と「使いやすさ」を兼ね備えたアップル製品を生み出したのです。[1]
ジョブスのこだわりはある意味で常軌を逸しており、アップルストアのたかが「ドアノブ」でさえ、納得がいかないとあらば試作品を何十個も作らせるほどだったと言います。
アップル飛躍の最初のきっかけはWindows版のiTunes投入によるユーザー層の大幅な拡大でした。
また、ジョブスは既存の常識にはとらわれず、製品ラインを極端に絞り込み、「水平分業」が業界の常識であった中で自社開発にこだわり続けました。結果として、OSからインターフェースまですべてを一貫させた「世界ワン・プラットフォーム」を築き上げ、革新的なビジネスモデルを創造することに成功したのです。
つまり、アップル成功の要因は、圧倒的な「デザイン性」をもつ製品を核とした、今までにない「ビジネスモデルの構築」にある、と言えるのだろうと思います。[1]
「デザイン」の持つ力
アップルの事例は、「デザイン」が製品の売り上げに大きく貢献したケースですが、「デザイン」の持つ力はそれだけにとどまりません。デザイナーのウジトモコさんは、消費者の購買行動モデルAISAS(Attention / Interest / Search / Action / Share)をモチーフに「デザインのAISAS」という標語を編み出しました。[2]
それは、以下のようなものです。
Accessibility:見やすく、よみやすいデザインは
Impression:印象、見栄えを整え
Sincerity:信頼性や誠実さを与え
Uniqueness:ユニークで独自性をもった表現を通して
Share:共感、共創を導くことができる
「共感」の時代と言われる昨今、デザインの持つ力は計り知れません。
デザインは、
- 多くの人からの注目を集め
- プロジェクト成功のカギを握り
- 商品の売り上げを左右し
- 職場の雰囲気を変え
- あなたの印象を劇的に変化
させます。
SNSや各種プラットフォームの発達で、わたしたち一人ひとりが情報の発信者となる中、もはや必須の教養であると言っても過言ではないかもしれません。
素人のための「デザインの教科書」
、、、と、偉そうなことを申し上げておきながら、わたしはデザインの「てんで素人」です。そんな人間がデザインを勉強すると言っても、どこから手を付けてよいのやら。
実は、そんなわたしにぴったりの教科書が世の中にはありました。それがコチラ。
ノンデザイナー、つまりデザイナーではない人向けの「デザインの教科書」。まさしくわたしにぴったりの本です。本記事ではこの教科書をベースに、おこがましくも素人ならではの目線で「デザイン」について語らせていただきます。
デザインの4大原則
仕事や日常生活の場面で、
「もう少し良いカッコいいデザインにできないかなぁ」
と悩まれたことはありませんでしょうか?
デザイナーさんとは対極にいるようなわたしでも、以下のような場面で、日常的に「デザイン」と格闘しています。
- 上司を説得するための資料作成
- 入部希望者が増えるようなサークル活動のチラシ作り
- 「いいね!」につながるブログやSNSなどのオウンドメディア活用
おしゃれな参考資料を検索して、アイデアを真似させてもらうこともありますが、結局のところ自分の “カン” を頼りに、手探りでいろいろ試してみる他ありません。細かく作りこみすぎて、ごちゃごちゃしてしまい、逆に見栄えが悪くなってしまうこともしばしば。
こんな行き当たりばったりなわたしのやり方に、『ノンデザイナーズ・デザインブック』は「待った!」をかけます。

デザインの大原則はシンプルに、以下の4つの法則に集約されるというのです。
❶ 整列(Alignment)
❷ 近接(Approximity)
❸ コントラスト(Contrast)
❹ 反復(Repetition)
以下、わたしが作った「素人なり」の実例案で説明していきましょう。
❶ 整列
まず、 ❶整列 について。
文字通り、「資料中に含まれるコンテンツがどのように整列をされているかを意識する」というものです。特に素人が注意すべきは以下の2点です。
1. 左、中央、右揃えのうち「1種にしぼる」
2. 整列の「基準線」をできるかぎり統一
左、中央、右揃えは多くの方が普段から使い分けていらっしゃるかと思いますが、このうちついつい使いガチな「中央揃え」が実はクセ者。著者のRobin Williams氏は、不用意な「中央揃え」の活用を素人は避けるべき、と説きます。この「中央揃え」という整列は、かなり意識的に行わないと使いこなすのが難しい手法なのだそうです。
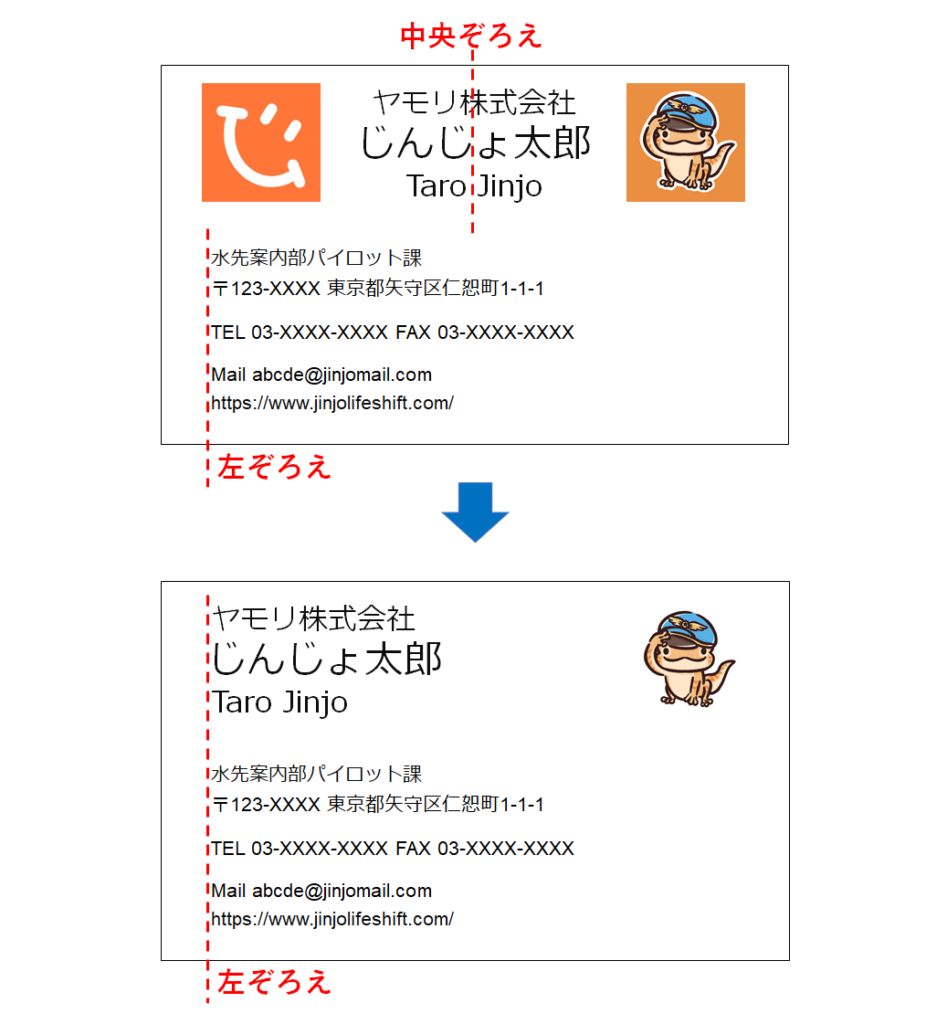
さっそく「整列」の法則を、わたくし、じんじょの名刺で実践してみましょう。

上の名刺は、「整列」の法則に反して、「左揃い」と「中央揃い」が両方使われてしまっています。そこで、以下の2点に修正を加えます。
- すべてのコンテンツを「左揃え」に統一
- 「基準線」も下部コンテンツと揃える

すると、こんな感じになります。
見た目の印象がいくぶんスッキリしてきました。
❷ 近接
続いて、 ❷近接 です。その法則は、以下のようなモノです。
コンテンツをグループ分けして、意味の近しいモノ同士を近づける
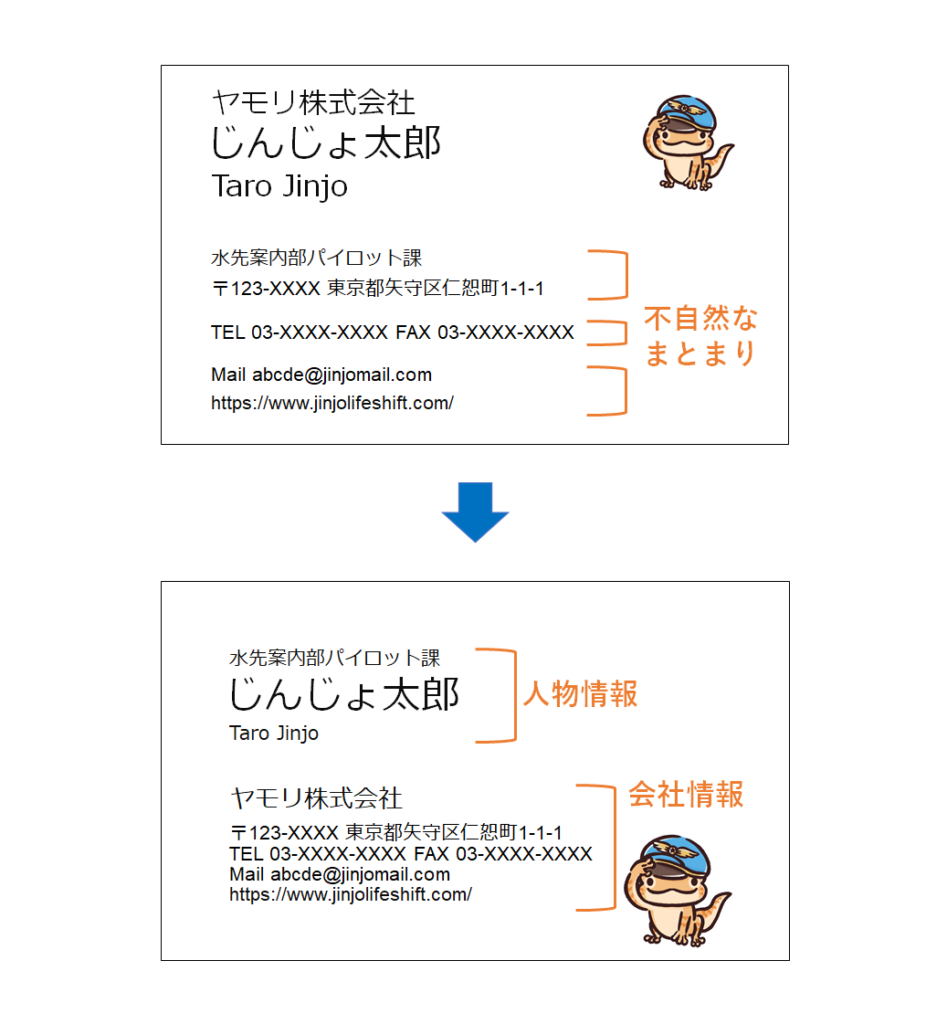
「近接」の法則は、見る人にとっての「視認性」を高めます。どういうことか、例で確認してみましょう。
上の名刺は、
- 部署と住所
- 電話とFAX番号
- メールとホームページ情報
の間に不自然なスペースがあり、情報としてのまとまりがよくわかりません。
そこで、情報を以下のように2つに分類し、同じグループに属するコンテンツ同士を近接させてみます。
- 人物情報
- 会社情報

「近接」の法則によって、コンテンツに2つのグループが存在し、それらが近しい関係にあるであろうことが、一目でわかるようになりました。「視認性」が高まったことによって、頭にスッと情報が入ってくるような気がしませんか?
「こんなこと、言われずとも普段からやってるよ!」
と思われた方もいらっしゃるかもしれません。そんなあなたに向けて、クイズを作ってみました。
以下のレイアウトには、どのような「近接」の問題がありますか?
- Lorem ipsum dolor sit amet, consectetur.
- Fusce at nisl sit amet urna scelerisque.
- Mauris tincidunt nunc sed sem ultricies.
- In mattis nunc sodales purus egestas.
ビュレット(・)とそれに続く文章の間が開きすぎてしまっている
いかがでしたでしょうか?
各ビュレット(・)は、各行の文章に従属しているはずですが、ビュレットと文章の間隔よりも、上下の文章の間隔のほうが近付いてしまっていることが、おわかりいただけるかと思います。
たとえば、以下のように直すと良いでしょう。
- Lorem ipsum dolor sit amet, consectetur.
- Fusce at nisl sit amet urna scelerisque.
- Mauris tincidunt nunc sed sem ultricies.
- In mattis nunc sodales purus egestas.
もう一問クイズを出します。
以下の記事には、どのような「近接」の問題がありますか?
Proin tempor non metus at sagittis
Nam egestas placerat turpis nec vestibulum. Aliquam ac nisi nisl. Nullam efficitur auctor magna, non vestibulum nisi feugiat id. Donec aliquam lacus dolor, ut vulputate eros venenatis nec.
Cras suscipit malesuada varius
Morbi blandit quam ac mi euismod, id facilisis elit tempus. Quisque cursus blandit luctus. Curabitur gravida lorem sed magna volutpat molestie. Etiam purus neque, consequat sit amet leo non, auctor pharetra sem.
「見出し」と思しき文章と上下の段落との間隔が均等になってしまっている
こちらの問題点は、「見出し」と思しき文章の上下のスペースです。各見出しは、それに続く段落を説明するモノであるはずです。にもかかわらず、「見出し」の上下のスペース幅が均一で、この見出しが上下どちらの段落に属しているのか、はっきりとしません。つまり、「見出し」はそれが関連している下側の段落とより「近接」させるべきです。
たとえば、以下のように直すと良いでしょう。
Proin tempor non metus at sagittis
Nam egestas placerat turpis nec vestibulum. Aliquam ac nisi nisl. Nullam efficitur auctor magna, non vestibulum nisi feugiat id. Donec aliquam lacus dolor, ut vulputate eros venenatis nec.
Cras suscipit malesuada varius
Morbi blandit quam ac mi euismod, id facilisis elit tempus. Quisque cursus blandit luctus. Curabitur gravida lorem sed magna volutpat molestie. Etiam purus neque, consequat sit amet leo non, auctor pharetra sem.
当たり前のことを言っているようでいても、こうして問われてみると以外と難しく感じた方もいらっしゃるのではないでしょうか。わたしは、上記の例を見て、はっとさせられました。「近接」の法則は、より意識的に、そしてより慎重に実行すべきである。自戒の念をこめて再度強調させていただきます。
❸ コントラスト
次の法則は ❸ コントラスト です。
「コントラスト」の法則では、以下のようにして見る人の視線を意のままに操ることを目的とします。
1. 重要なコンテンツを浮き上がらせる
2. 目を引くアイテムで視線を誘導する
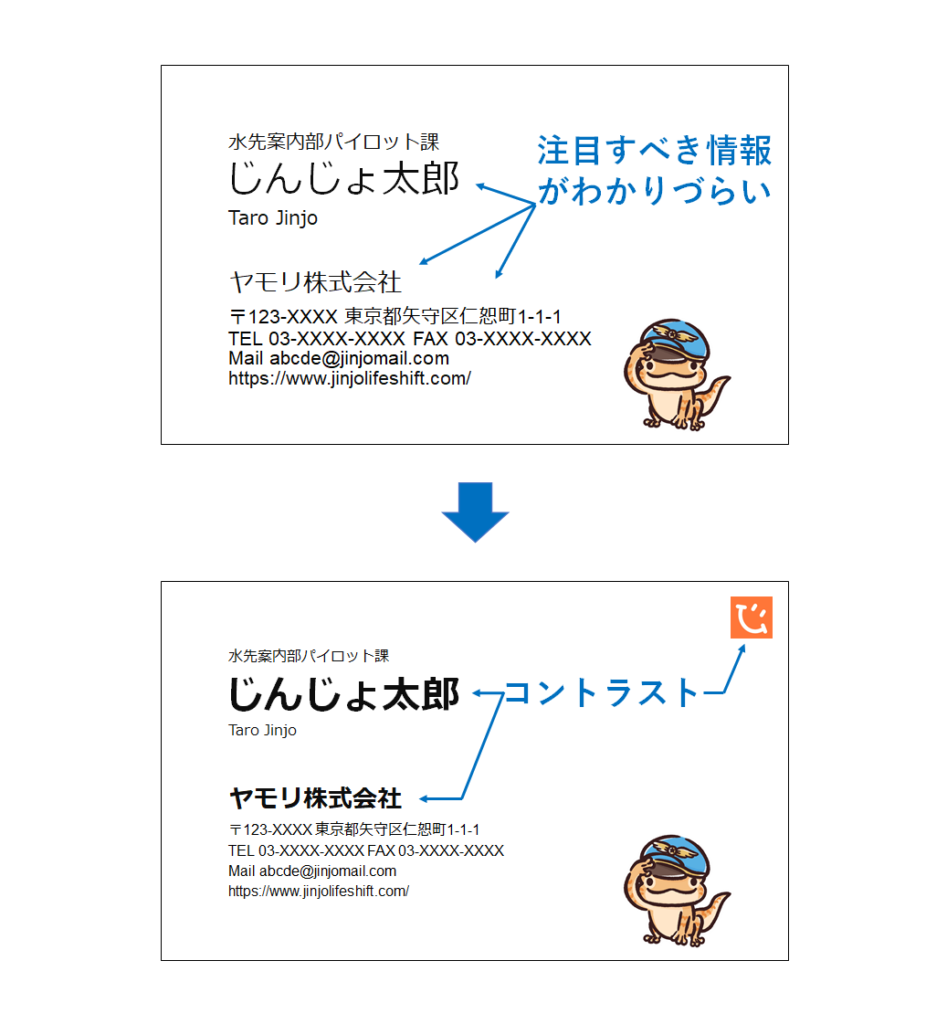
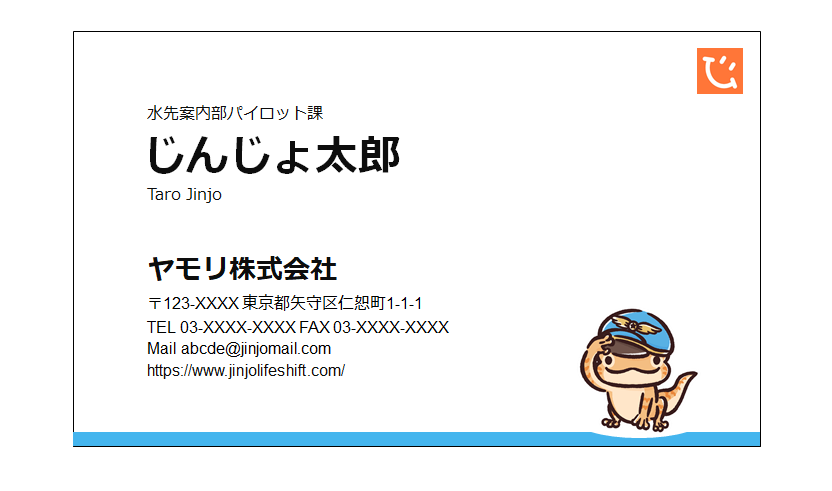
早速、じんじょの名刺で確認してみましょう。
「整列」と「近接」の法則によって、だいぶ見栄えは整ってきたものの、ぱっと見で注目すべき情報がどれなのか、少しわかりづらい。名刺で強調すべきは、人名と社名でしょう。どちらも文字のサイズを大きくして目立たせてはいるものの、まだ不十分です。
そこで、以下の2点を修正します。
- 強調したい人名と社名を「太字」で目立たせる
- 右上隅にアクセントカラーでロゴマークを入れて視線を誘導する

ロゴマークの挿入によって、パッと見たときに目を引くような、印象に残りやすいような気がしませんか?右上隅に誘導された視線は、その後、「太字」にした人名と社名へと流れていきます。
このように「コントラスト」には、見る人にとって視覚的なインパクトを与え、興味を引き、重要な情報へと視線を誘導する効果があります。
この例以外にも、「コントラスト」をつけるための手法にはさまざまな種類のものがあります。
- サイズ
- 太さ
- 構造
- 方向
- 色
具体例は、ぜひ本書をご参照ください。
❹ 反復
そして、最後の法則が ❹反復 です。それは、以下のようなものです。
コンテンツに使われるアイテム、色、構造などを「反復」させる
たとえば、以下のものはすべて「反復」の実例です。
- 箇条書きのビュレット(・)に「同じアイコン」を使う
- iPhoneの画面上ですべてのアイコンが「四角くフチ取られている」
- マクドナルドの店頭に掲示されているメニューや製品の包装など、あらゆるところで「赤と黄色のテーマカラー」が使われている
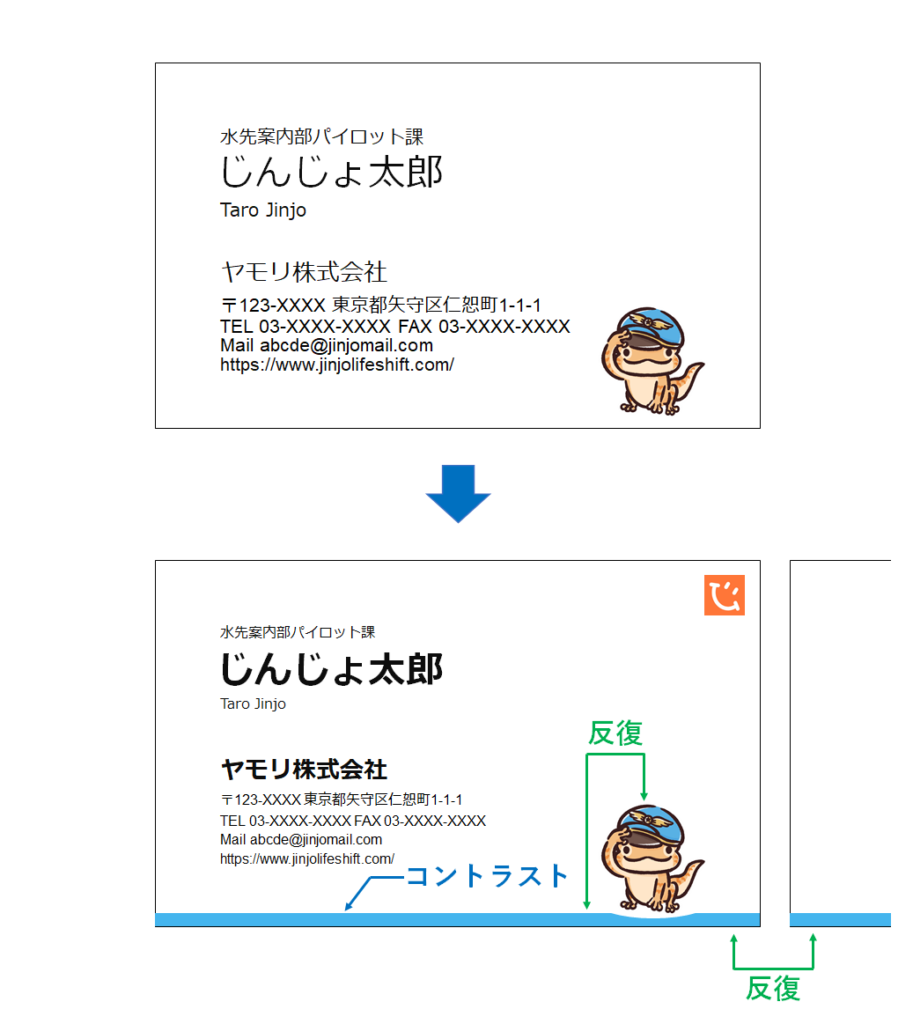
じんじょ名刺で実際に確認をしてみましょう。

「反復」の法則に則り、じんじょの帽子と同じ色を使って名刺下部を青くフチ取ってみました。そして、同じヤモリ株式会社の社員の名刺を並べると、線が繋がって見える仕組みです。一目で同じ会社に属することがおわかりいただけるかと思います。また青いラインは、視線を引く「コントラスト」としての役目も果たしています。
このように、「反復」は有効に活用することで、デザインを洗練されたものにし、特定のメッセージ(上記の例では「同じ会社に属する」)を付与することもできるのです。
いかがでしたでしょうか。手前味噌ではありますが、素人のわりにはそれっぽいデザインに仕上がっているのではないでしょうか。

このように、『ノンデザイナーズ・デザインブック』は、デザイナーではない人に向けて、本当に重要な要素だけに絞ってわかりやすく要点を解説をしてくれています。
もちろん、プロのデザイナーであれば、もっと数多くの細かいテクニックを駆使しているのでしょう。しかし、デザイナーではないわれわれには、ここまで説明してきた4つのポイントを押さえるだけで十分なのです。たった「4つの原則」を意識するだけで良いのであれば、なんだかできそうな気がしてきませんか?
❶ コンテンツを「整列」させる
❷ グループごとに「近接」させる
❸ 強調したい情報に「コントラスト」をつける
❹ 「反復」を有効に活用する
ぜひ、以上の4点を意識してデザインに取り組んでみてください。
「色」の法則
上述した4原則に加えて、デザインを構成するもう一つ重要な要素があります。
それは「色」です。
色の組み合わせに関しても、本書ではシンプルに要点のみが説明されています。曰く、色の組み合わせにも原則があり、それは以下のようなものです。
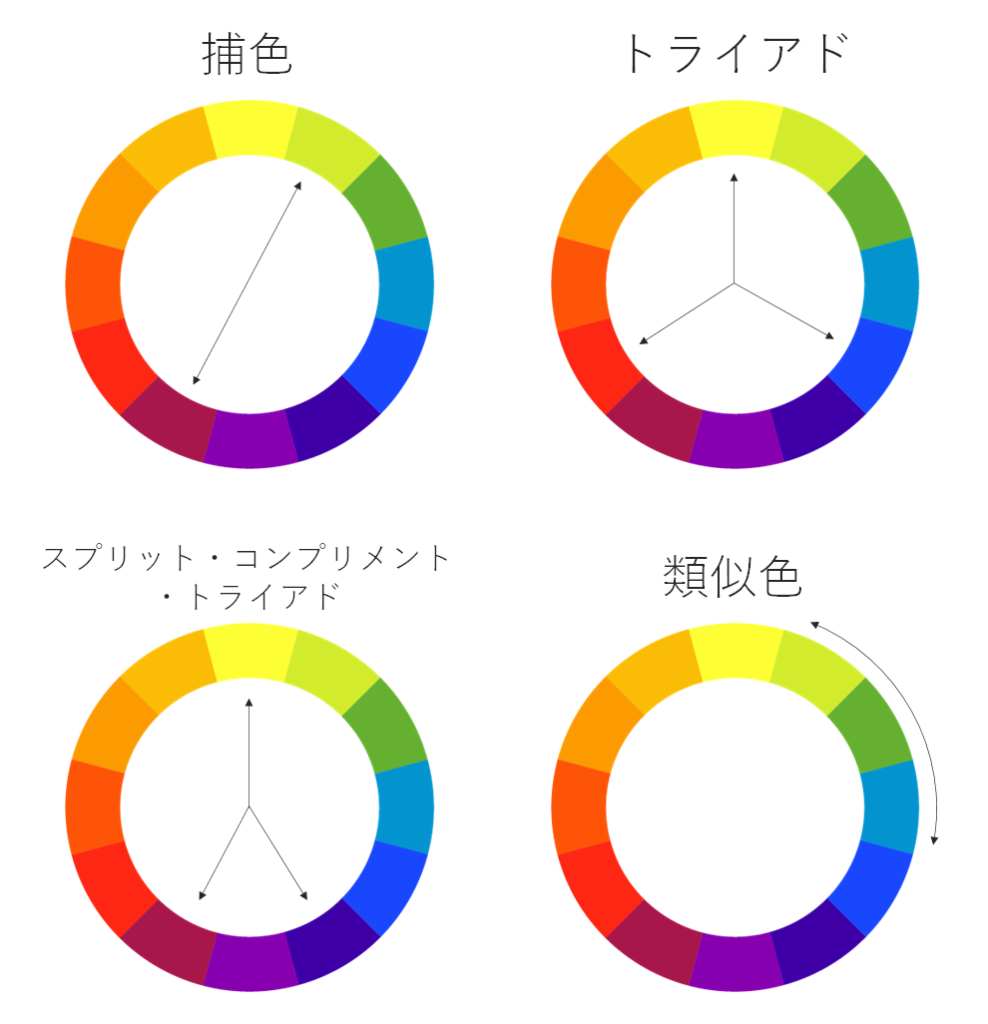
最適な組み合わせは以下の4パターン
❶ 補色
❷ トライアド
❸ スプリット・コンプリメント・トライアド
❹ 類似色

このような「黄」「赤」「青」の3原色をもとに、その中間に位置する色を円状に配置したものをカラーホイールと言います。
上記の例では、各3原色の色のあいだに3色の割り当てられていますが、この間をさらに細分化していくことも出来ます。また、カラーホイールの原色に、白や黒を加えていくことも出来ます(専門用語ではそれぞれ、チントtint、シェードshadeと言うそうです)。こうしてカラーホイールから、無限の色の組み合わせを作ることができるのです。
こうした原則を念頭に置いたうえで、ここでは私がこのブログをデザインするときに参考にしたオススメのアプリを紹介させてください。
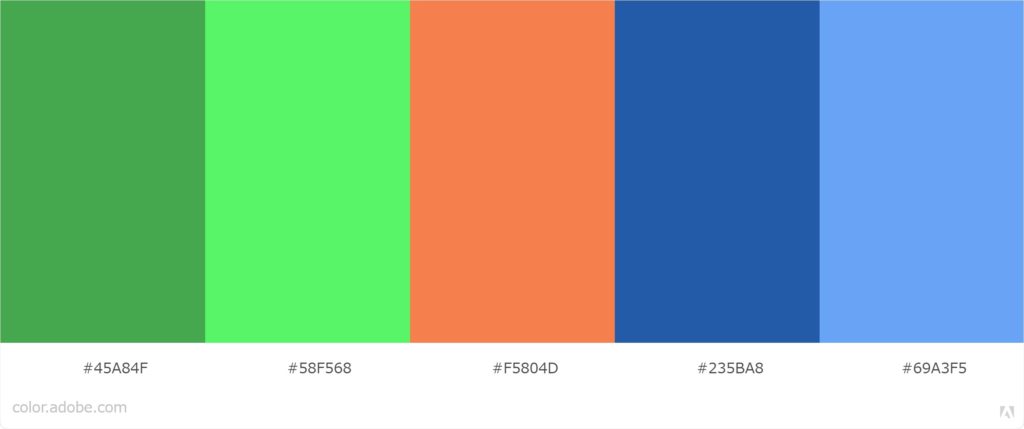
Adobe社のカラーパレットジェネレーターというものです。[4]
このように、類似色、トライアドなどの組み合わせをプログラムで自動的に提示してくれるソフトです。わたしもこのブログの配色を決めるときに利用しました。ブラウザ上で無料で使える優れもの(2020年11月現在)ですので、よろしければぜひご活用ください。
参考までに、わたしがカラーパレットジェネレーターで作った「じんじょブログ」の配色パターンを示します。

プロのデザイナーは常に他人のアイデアを「盗んで」いる
さて、この記事では「素人」ならではの視点で要点を絞り込み、「デザイン」の原則として以下の2つを説明してきました。
デザインの4大原則
色の法則
いかがでしたでしょうか?
「これくらいなら自分にもマネできるかも!」
と思っていただけたとしたら、この記事の試みは大成功です。よろしければ、ぜひ実生活でご活用ください。
『ノンデザイナーズ・デザインブック』には、他にもさまざまなデザインに関するノウハウが記載されています。冒頭でご紹介したウジトモコさんの『デザイン力の基本』と合わせて、補足として、私が参考になると思った「Tips(ヒント)」や「おもしろ豆知識」を以下のリストにまとめておきます。[2]
☑ テキストを枠線で囲う際は余白を十分に取る
☑ 細字はエレガント、太字はカジュアルな印象になる
☑ 余白を効果的に使い視線を意図的に誘導すべし
☑ 写真はライトが9割。影が映らないように、映っても一方向のみ
☑ 情報量を増やしたいときはカラムの構成にする(3-5カラム)
☑ キャッチの画像は一つに絞る。ワンキャッチ・ワンビジュアル
☑ デザインの第一歩は、「これは違うよね」という却下すべき方向性を決める
☑ amazon社では、社内資料でのPowerPointの利用は禁止でWordを使うらしい
☑ アルファベットのテキストで、文字と文字の間を狭めることをカーニングという
最後に、『ノンデザイナーズ・デザインブック』より、以下の文章を引用してこの記事を締めたいと思います。
プロのデザイナーは、常に他人のアイデアを「盗んで」いるということを覚えておいてください。つまり彼らは、常にインスピレーションを求めて、あたりを見回しているのです。あなたがチラシを作るなら、あなたが本当に気に入るチラシやテンプレートを見つけて、そのレイアウトを使いなさい。そうすれば、そのチラシはあなた自身のチラシになります。あなたの気に入る名刺を見つけて、自分の名刺に応用しましょう。あなたの気に入るニュースレターのタイトル部分を見つけて、自分のニュースレターに応用しましょう。それは応用することで変化して、あなた自身のものになるのです。
『ノンデザイナーズ・デザインブック』

最後までお読みいただきましてありがとうございました!
少しでも参考になる情報がお届けできていれば大変うれしく思います。よろしければ、「イイね!」ボタンを押していただけると励みになります。